Template Responsive Galaxo Shop Untuk Toko Online Blogspot
http://semuadimari.blogspot.com/2015/05/template-responsive-galaxo-shop-untuk.html
Template Responsive Galaxo Shop untuk Toko Online Blogspot - Template Blogspot Responsive modifikasi ini tersedia dalam versi free alias gratis dan versi premiumnya. Beberapa perbedaan fitur dari versi Free dan Premium bisa Anda cek sendiri. cara posting dipermudah dipermudah cukup dengan menambahkan sebaris script yang bisa dipasang di post template pada bagian menu setting.
Sedangkan nama produk diambil langsung dari judul yang anda pasang pada posting produk anda, sehingga bisa lebih mempermudah dalam hal posting khususnya untuk user yang sama sekali awam dengan blogspot.
Template Blogspot Responsive pilihan berikut ini juga bisa Anda pertimbangkan untuk memajang dagangan Anda secara Online:
Untuk lebih jelasnya dalam menjelajahi fitur template ini, anda bisa langsung mengunjungi Live demonya.

Sedangkan nama produk diambil langsung dari judul yang anda pasang pada posting produk anda, sehingga bisa lebih mempermudah dalam hal posting khususnya untuk user yang sama sekali awam dengan blogspot.
Template Blogspot Responsive pilihan berikut ini juga bisa Anda pertimbangkan untuk memajang dagangan Anda secara Online:
Untuk lebih jelasnya dalam menjelajahi fitur template ini, anda bisa langsung mengunjungi Live demonya.
| Feature | Free | Premium |
| Template Name |
Galaxo Shop Free
|
Galaxo Shop
|
| Platform |
Blogspot
|
Blogspot
|
| Responsive |
Yes
|
Yes
|
| Background Color |
Black-White
|
Black-White
|
| Slide Show |
No
|
Yes
|
| Featured Product |
No
|
Yes
|
| Social Button |
No
|
Yes
|
| Shopping Cart |
Yes
|
Yes
|
| Invoice Email |
Yes
|
Yes
|
| Currency |
Rupiah (IDR)
|
Rupiah (IDR)
|
| Sidebar Position |
Right
|
Right
|
| Footer Widget |
Yes
|
Yes
|
| Footer Column |
3
|
3
|
| Related Products |
No
|
Yes
|
| Support |
No
|
Yes
|
| Live Demo |
-
| |
| Price |
Free
|
Rp 80.000
|
| Download |
Scroll Down
|
Panduan Setting Template
Langkah #1. Install Template ke Blogspot
1. Download file template dari link yang sudah disediakan
2. Decompress (unzip) jika file berupa file compress (.zip)
3. Buka file template dengan notepad.
4. Masuk ke dashboard blogspot anda, menuju ke menu template >> klik edit html
5. Copy dan paste semua file template dari notepad tadi ke kolom html template.
6. Simpan Template.
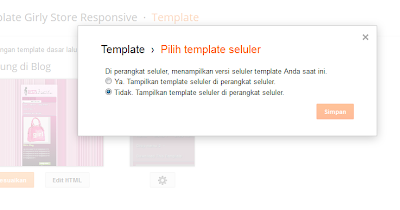
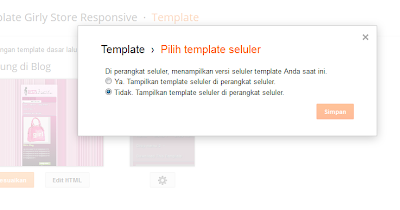
7. Non aktifkan tampilan seluler seperti gambar berikut :

Langkah #2. Setting Meta Tag Description
1. Masuk ke template >> klik edit html
2. cari kode berikut, dan ganti dengan data blog anda.
setting meta deskripsi
3. save template
Langkah #3. Setting data untuk invoice email.
1. Masuk ke template >> klik edit html
2. cari kode berikut, dan ganti dengan data toko anda.
Langkah #4. Membuat halaman checkout
1. Masuk ke menu laman / page.
2. Buat sebuah laman dengan judul checkout
3. Pastikan alamat url laman anda adalah :
namatoko.blogspot.com/p/checkout.html
4. masuk ke mode HTML.
5. Copy dan paste script berikut ke laman tsb.
<center>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdpvc4mpsWnl0V-wuoHOhDrgM3kdB3l_-5-nA6KfH39kjVM31epVWPKidICjU4mArzOXAWBSaNpz-oi0F904vzKjuxrPaCpjR3grb5ZniMPM6dxx7IT1-PJkyDDBtvHcltHJ-O_-9Gj_59/s1600/checkout%2520image%2520animasi.gif" width="100%" /> <br />
<div id="cart-details">
<h4 style="text-align: center;">
<span style="color: #073763;"><u>Item di Keranjang Anda Sekarang</u></span></h4>
<div class="simpleCart_items">
<table><tbody>
<tr class="headerRow"><th class="item-thumbimg"></th><th class="item-name">Item</th><th class="item-price">Price</th><th class="item-decrement"></th><th class="item-quantity">Qty</th><th class="item-increment"></th><th class="item-total">Total</th><th class="item-remove">Cancel</th></tr>
</tbody></table>
</div>
<h4 class="button" style="display: block; text-align: center;">
Total Belanja Anda : <span style="color: red;"><span class="simpleCart_total">Rp 0.00</span></span>
</h4>
</div>
</center>
<br />
<table><tbody>
<tr><td><div class="checkout-form" style="max-width: 500px;">
<form action="" id="contact" method="post">
<center>
<label for="firstname">Nama Depan</label>:<br />
<input id="first_name" name="firstname" placeholder="First Name" title="Enter your First Name" type="text" /><br />
<label for="lastname">Nama Belakang</label> :<br />
<input id="last_name" name="lastname" placeholder="Last Name" title="Enter your Last Name" type="text" /><br />
<label for="email">Alamat E-mail</label> :<br />
<input id="email" name="email" placeholder="Valid e-mail required." title="Your e-mail address" type="text" /> <br />
<div id="emailInfo">
<b><i><span style="color: red;">Mohon.., diisi dengan Valid Email.</span></i></b></div>
<label for="phone">Telp. / HP</label> :<br />
<input id="phone" name="phone" placeholder="Preferred mobile number" type="text" /><br />
<b>Lokasi Pengiriman?</b><br />
<select id="deliveryLocation"> <option selected="" value="Not_Selected"> - Tarif Pengiriman JNE OKE kota Pilihan - </option>
<option value="7000"> Jakarta Kota - 1 pc Rp 7,000 </option>
<option value="Not_Selected"> --Jawa Barat-- </option>
<option value="9000"> Bandung - 1 pc Rp 9,000 </option>
<option value="12000"> Tasikmalaya - 1 pc Rp 12,000</option>
<option value="Not_Selected"> --Jawa Timur-- </option>
<option value="15000"> Surabaya - 1 pc Rp 15,000 </option>
<option value="17000"> Malang - 1 pc Rp 17,000 </option>
<option value="Not_Selected"> --Jawa Tengah-- </option>
<option value="14000"> Semarang - 1 pc Rp 14,000 </option>
<option value="14000"> Solo - 1 pc Rp 14,000 </option>
<option value="Not_Selected"> --Banten-- </option>
<option value="8000"> Serang - 1 pc Rp 8,000 </option>
<option value="Not_Selected"> --Bali-- </option>
<option value="17000"> Denpasar - 1 pc Rp 17,000 </option>
<option value="Not_Selected"> --Other-- </option>
<option value="TBC"> Others </option>
</select><br />
<label for="address">Alamat Pengiriman</label> :<br />
<textarea id="address" name="address" placeholder="Full address please for prompt delivery, include unit number, street, area, state and country."> </textarea><br />
<label for="postcode">Kode Pos</label> :<br />
<input id="postcode" name="postcode" placeholder="Address postal code" type="text" /><br />
<label for="message">Pesan Anda</label> :<br />
<textarea id="comments" name="message" placeholder="Optional"> </textarea><br />
</center>
<br />
<div style="text-align: center;">
<a class="simpleCart_checkout button" href="javascript:;" id="sent-order">Beli Sekarang</a></div>
<div style="color: blue;">
<br />
Rincian selengkapnya akan dikirimkan ke email anda secara otomatis. Kami berharap anda puas berbelanja di toko kami. Kami akan selalu menunggu kedatangan Anda kembali untuk pengalaman berbelanja di toko kami selanjutnya. <i>Terima Kasih.</i></div>
</form>
</div>
<!-- End checkout-form --></td>
<td><div class="checkout-details">
<b>Panduan Checkout</b> <br />
<ol></ol>
<ul>
<li>Pilih Produk.</li>
<li>Lengkapi form data yang sesuai dengan data anda yang valid untuk mempercepat proses order dan pengiriman. Semua data yang dikirim dijaga secara rahasia sesuai dengan kebijakan Toko Kami. </li>
<li>Kirimkan (Send) order Anda. </li>
<li>Anda bisa menemukan rincian order dan metode pembayaran yang bisa membantu memilih sesuai dengan preferensi anda. </li>
</ul>
<ol></ol>
<b>Mitra Pembayaran Kami :</b> <br />
<ol></ol>
<ul>
<li>Bank BCA (Bank Transfer) </li>
<li>Bank Mandiri (Bank Transfer) </li>
<li>Bank BRI (Bank Transfer) </li>
<li>Bank BTN (Bank Transfer) </li>
<li>Bank BNI (Bank Transfer)</li>
<li>Bank BRI (Bank Transfer) </li>
</ul>
<ol></ol>
<b>Mitra Kurir Toko Kami :</b> <br />
<ol></ol>
<ul>
<li><b>JNE - </b>Kurir JNE. </li>
<li><b>Tiki - </b>Titipan Kilat. </li>
<li><b -="" b="" gt="" ind.="">POS Indonesia. </b></li>
</ul>
<ol></ol>
</div>
<!-- End checkout-details --></td>
</tr>
</tbody></table>
6. Publikasikan laman.
Tips : Agar tidak gagal saat membuat permalink (url) checkout di laman/page blog anda, Ketika pertama membuat laman baru, isi judul dengan tulisan Checkout, lalu publikasikan, tanpa mengedit opsi lainnya dulu.Kemudian setelah laman terbentu baru anda edit kembali.
7. Buat sebuah laman baru dengan judul Success dengan langkah seperti tips di atas.
Pastikan url nya adalah seperti berikut ini :
namatoko.blogspot.com/p/success.html
Isi laman tersebut dengan kalimat anda sendiri
8. Buat sebuah laman baru dengan judul Error dengan langkah seperti tips di atas.
Pastikan url nya adalah seperti berikut ini :
namatoko.blogspot.com/p/error.html
Isi laman tsb. dengan kalimat anda sendiri.
Langkah #5. Memasang menu navigasi atas
1. masuk keTemplate >> Klik Edit HTML
2. Cari script berikut dan ganti dengan data menu template yg anda inginkan.
Langkah #6. Posting Produk
Lakukan posting produk seperti anda biasa melakukan entry post di blogspot default, hanya bedanya tambahkan kode berikut setiap anda melakukan posting produk baru:
<span class="item_price">Rp 999,000</span>
Keterangan :
text Rp 999,000 bisa anda rubah sesuai harga produk anda.
Letakkan kode tersebut di tempat Terbawah untuk tampilan yang lebih baik.
Cara Download Galaxo Shop Free
- Klik Like Fanpage facebook, follow google + atau follow twitter tukang toko online di samping kanan sidebar ini (pilih salah dua) .
- lalu kirim email untuk mendapatkan template gratis ini melalui halaman Contact ini dengan subyek nama template yang anda minta.
- Jangan lupa untuk kasih bukti (akun id anda) anda sudah melaksanakan point 1 di atas.
Template Responsive Galaxo Shop ini meski memakai versi Free, namun sudah cukup komplit jika untuk memajang semua produk usaha anda dengan level bisnis UKM.










